Pourquoi Webpack ?
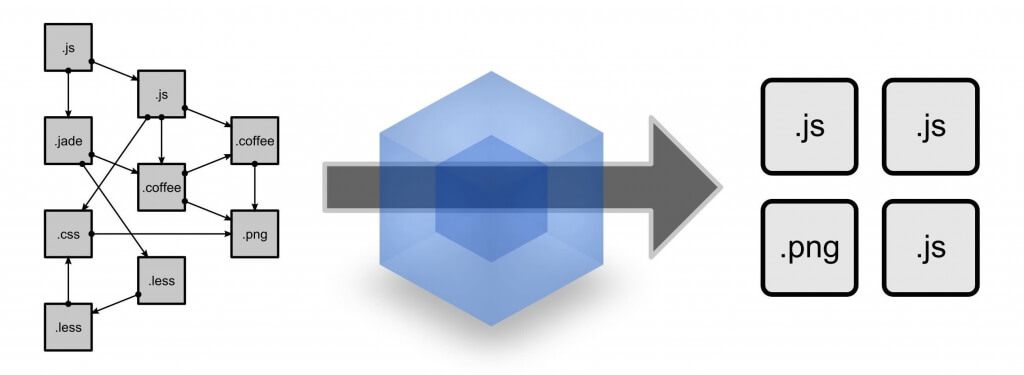
Webpack a pour objectif de vous faciliter la vie, notamment en vous aidant à organiser votre application JS en modules. Le projet est déjà très populaire, particulièrement dans la communauté React, ce qui parait logique vu qu’il s’agit de développer des composants.
Webpack apporte à ce niveau des fonctionnalités intéressantes :
- Disposer de toutes les ressources statiques (CSS, images, fontes) en tant que module,
- Intégrer et consommer des bibliothèques tierces très simplement en tant que module,
- Séparer votre
builden plusieurs morceaux, chargés à la demande, - Garder un chargement initial très rapide si besoin,
- Personnaliser la plupart des étapes du processus,
- Adapté pour les gros projets.
Avant Webpack, nous avions des task-runners comme Grunt ou Gulp, il faut avouer qu’on bricolait quand même pas mal pour faire fonctionner le tout …
Et vous avez sûrement mieux à faire que de devoir modifier des configurations ou des définitions de tâches pour ajuster les copies d’images ou de fontes, ou encore ajuster des URL générées. Il y avait avec ces solutions une grande partie de rafistolage, où l’on se devait de faire très attention à la moindre réorganisation de code, sous peine de casser une partie du rendu.
Prenons par exemple une image de fond déclarée en CSS via un background: url(...). Qui vous préviendra lorsque celle-ci aura été supprimée ou déplacée, et que la référence n’est donc plus bonne ? Peut-être vos logs de serveur web ? En recherchant les erreurs HTTP 404 …
Qu’est-ce que Webpack ?
Nativement, Webpack s’occupe uniquement de ressources JavaScript. Webpack propose un système de loader qui permet de transformer tout et n’importe quoi en JavaScript (mais pas que). Ainsi, tout est consommable en tant que module.
Webpack prend en charge la fonction require() (connue et utilisée dans node.js et browserify) et permet de définir des nouveaux comportements.
var myModule = require("./my-module.js")
// nouveauté avec Webpack
var myStyles = require("./my-module.css")
// si vous utilisez le css-loader par exemple, toutes les directives url()
// se comporteront comme des require(), ainsi, vous pourrez appliquer
// des loaders sur tous vos assets et vous aurez des erreurs à la compilation
// si une ressource est manquante.
// vous pourrez aussi consommer des SVG en tant que chaînes (eg: raw-loader)
var mySVG = require("./my-module.svg")
// ou inclure des fichiers dans votre build (via file-loader)
require("index.html")C’est cette partie qui est aujourd’hui la plus intéressante et la plus flexible.

Webpack va donc pouvoir s’occuper aussi bien de vos modules JavaScript (CommonJS, AMD, UMD…), mais aussi de vos modules CSS, de vos fichiers SVG, gif, png, etc. ainsi que potentiellement n’importe quel type de fichier pour peu que vous preniez le temps d’écrire un loader (rassurez-vous, il existe déjà un loader pour tous les fichiers que vous manipulez couramment).
En plus de cela, il a été pensé afin de permettre la séparation de votre pack (votre gros fichier JavaScript compilé) en plusieurs morceaux, selon vos besoins : vous pourrez ainsi ajuster la balance entre performance et lazy loading.
Avec les solutions existantes, il est actuellement très difficile d’arriver facilement à ce que propose Webpack, pour ne pas dire impossible.
Comment intégrer Webpack ?
Dans un premier temps vous pourrez facilement intégrer Webpack en remplacement de browserify ou d’une éventuelle concaténation via des plugins Gulp, Grunt, etc.
Dans un second temps, vous pourrez très certainement remplacer une partie de vos autres tâches pour ajuster/copier/déplacer vos assets (CSS, images…) et ainsi réduire le code dédié à votre workflow. Il se pourrait alors que votre utilisation d’un task-runner soit maintenant si réduite que vous pourriez vous en passez en utilisant simplement des scripts npm.
Si jamais vous êtes limité, vous pourrez bien entendu créer votre propre commande, qui sera réutilisable dans n’importe quel contexte.



Une réponse pour WebPack ?
Pingbacks