Qu’est ce qu’un Mu-Plugin sous WordPress ?
Ce n’est surement pas la première fois que vous entendez ce terme, Mu-Plugin ! À quoi peut il bien servir ? Qu’elle est la différence entre un Mu-Plugin et un plugin classic sous WordPress ?
Github Actions
GitHub Actions est un acteur très important dans la communauté Open Source et du développement. Cette partie à part entière de Github vous permettra de construire vos projets, les tester ainsi que de les déployer de manière automatique. C’est le concept du CI/CD (intégration continue / livraison continue). Lire la suite
GitHub étend son offre gratuite
Cela ne vous avait surement pas échappé, mais GitHub propose une nouvelle offre gratuite pour les développeurs qui souhaitent déposer du code pour développer de manière privée.
Utiliser la caméra – appareil photo via Expo (React Native)
Expo-camera fournit un composant React pour React Native qui rend un aperçu de la caméra avant (ou celle à l’arrière). Les paramètres de l’appareil photo comme le zoom, la mise au point automatique, la balance des blancs et le mode flash sont réglables. Avec l’utilisation de l’appareil photo, on peut également prendre des photos et enregistrer des vidéos qui sont ensuite enregistrées dans le cache de l’application. De plus, le composant est également capable de détecter les visages et les codes à barres apparaissant dans l’aperçu. Lire la suite
Qu’est-ce que Node.js et pourquoi l’utiliser ?
Node.js est un environnement d’exécution orienté JavaScript avec des E / S non bloquants, ce qui le rend efficace avec peu de ressources. Comparé aux navigateurs, c’est un langage de programmation fonctionnel large avec de multiples possibilités. En fait, les experts de l’industrie l’ont simplement défini en inventant l’expression «un moteur open-source de haute technologie comportant des milliers de paquets écrits par des millions de programmeurs Node.js».
Lire la suite
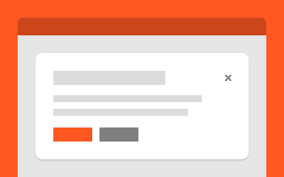
Le nouvel élément « Dialog » de HTML 5.2
Le récent standard HTML 5.2 nous apporte un nouvel élément appelé <dialog>. Cela nous permet de créer des boîtes de dialogue modales qui peuvent être rendues interactives avec un peu de JavaScript. Lire la suite
Comment sécuriser / nettoyer un site WordPress ?
Cet article explique comment sécuriser / nettoyer votre site WordPress.
Lisez le entièrement avant de débuter vos modifications s’il vous plaît. Lire la suite
WebPack ?
Pourquoi Webpack ?
Webpack a pour objectif de vous faciliter la vie, notamment en vous aidant à organiser votre application JS en modules. Le projet est déjà très populaire, particulièrement dans la communauté React, ce qui parait logique vu qu’il s’agit de développer des composants. Lire la suite