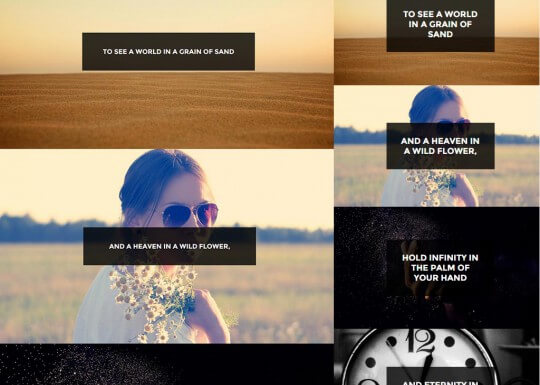
Conserver le ratio 16/9 des images en fullscreen
Le but est ici de faire en sorte que l’image de fond que l’on aura placée en CSS conserve son ratio de 16/9 et prenne toute la taille du navigateur, quelle que soit la taille de ce dernier (aka fullscreen). Pratique quand on fait du responsive. Lire la suite
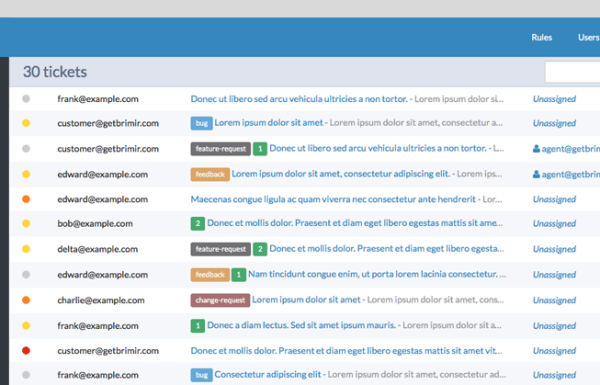
Brimir, Gestion de tickets !
Brimir est une plateforme de support par tickets open source permettant de créer des tickets automatiquement par email. Lire la suite
Charted créez des graphes interactifs via CSV ou Google Spreadsheet
Charted est une bibliothèque Javascript issue de la team Medium permettant de générer des graphes interactifs à partir de fichier CSV ou Google Spreadsheet.
Google et le mobile-friendly dans les résultats de recherche
C’est officiel depuis le 18 novembre : Google va ajouter un label « Mobile-Friendly » dans les résultats de recherche devant les sites qui seront « conviviaux sur mobile ».
20 Free PSD Mock-ups
Voici 25 PSD gratuit de Mock-ups … Lire la suite
Firefox Developer pour développeurs web
Firefox a sorti une version dédiée aux développeurs web, embarquant de nombreux outils pour développer plus efficacement. Lire la suite
Animez facilement vos SVG
Vivus.js vous permettra d’animer facilement vos différents éléments path de vos fichiers SVG. Lire la suite
FlowupLabels l’ergonomique des placeholders
FlowupLabels.js est une bibliothèque Javascript permettant de mettre en place un système de labels alternatifs aux placeholders HTML. Lire la suite